¿Alguna vez has recibido una notificación por parte de tu proveedor de hosting, donde te hace saber que tu plan “ilimitado” tiene límite de archivos? Esto me pasó hace poco, debido a que tengo decenas de sitios alojados en el mismo servidor y además de esto uno de mis sitios principales es una tienda en línea que usa WooCommerce, el problema con esto es que tenemos miles de productos y por ende miles de fotos, mi proveedor de Hosting es BlueHost y hasta ese día no tenía ninguna queja de ellos, el problema fue cuando superé los 200.000 archivos en mi servidor y recibí este mensaje.
[wp_ad_camp_1]
Aviso Account file count
NOTICE: Your account file count is over the excessive usage limit. Your account is in danger of becoming deactivated. Please visit our Terms of Service page for information.
Para los que no saben o no quieren leer inglés lo que me quisieron decir fue algo como:
AVISO: El número de archivos en tu cuenta está por encima del límite de uso excesivo. Tu cuenta está en peligro de ser desactivada. Por favor visita nuestra página de Términos y Condiciones para más información.
Soluciones para el problema del límite de archivos
Lo primero que traté de hacer fue hablar con el soporte, la única respuesta que obtuve fue que si quería podía aumentar ese límite de archivos a 300000 por la módica suma de 2 o 3 dólares el mes, lo cual me pareció absurdo ya que sólo solucionaba el problema temporalmente, seguramente en un par de meses me vería en la misma situación.
Después de buscar soluciones y hablar con expertos llegó a mi la mejor solución hasta hoy, Amazon S3, tan sencillo como hacer que la galería del WordPress no se aloje en mi servidor sino por el contrario en los servidores de Amazon.
Ventajas de Usar Amazon S3 con WordPress
- La primera ventaja que se me viene a la mente es la escalabilidad, sin importar que tanto crezca nuestro negocio Amazon podrá soportarlo, por nombrar un ejemplo Netflix es uno de los mejores clientes de Amazon.
- El precio es algo que atrae mucho, comenzamos con un año gratuito con un plan básico (5GB de almacenamiento, 20000 peticiones Get y 2000 Put) y luego nos cobraran mensualmente por el almacenamiento (0.03 dólares por 1GB), las peticiones (0.004 dólares por 10000 peticiones GETs) y las transferencias (0.090 dólares después de 10TB), para conocer los precios a fondo pueden visitar la página de precios.
- Debemos recordar que Amazon es una compañía muy grande y si nuestros archivos multimedia están en sus servidores podremos dormir tranquilos sabiendo que no van a dejar de estar disponibles, el único problema que podríamos tener es por el lado de nuestro servidor pero nuestros videos e imagienes siempre van a estar disponibles.
Desventajas de Usar Amazon S3 con WordPress
- En este punto solo encuentro una desventaja y es que no existe una forma sencilla (la desconozco en todo caso) de migrar nuestros archivos existentes a Amazon S3, por lo que tenemos dos opciones, usar Amazon S3 para los archivos que vayamos a subir desde ahora o por otro lado subir nuevamente todos nuestros archivos, lo cual puede resultar un poco tedioso si son miles de archivos como en mi caso.
Configurar Amazon S3 y WordPress
Para comenzar necesitamos 3 cosas:
- Crear una cuenta de Amazon S3, usar el botón Try Amazon S3 for free, para tener el año gratis.
- Instalar el plugin Amazon Web Services
- Instalar el plugin Amazon S3 and Cloudfront
Credenciales de Seguridad de Amazon S3
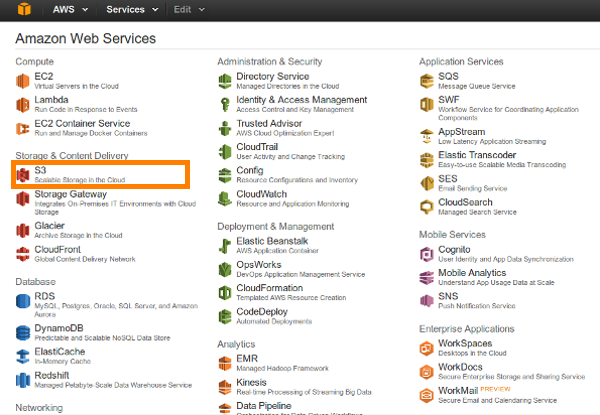
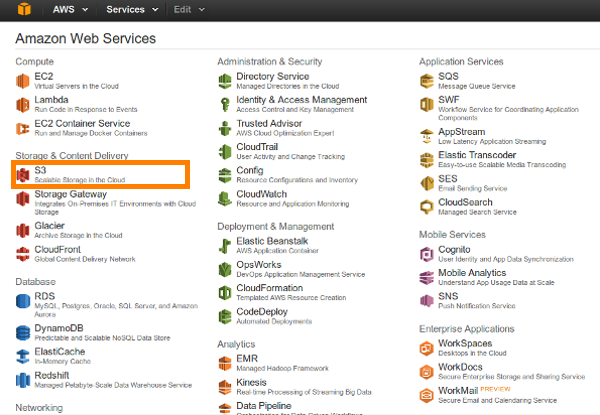
Una vez hayas creado tu cuenta (cosa que no explicaré ya que es bastante sencillo), inicias sesión con tus datos y vas a ver una interfaz de herramientas como esta:

Aquí seleccionarás S3:

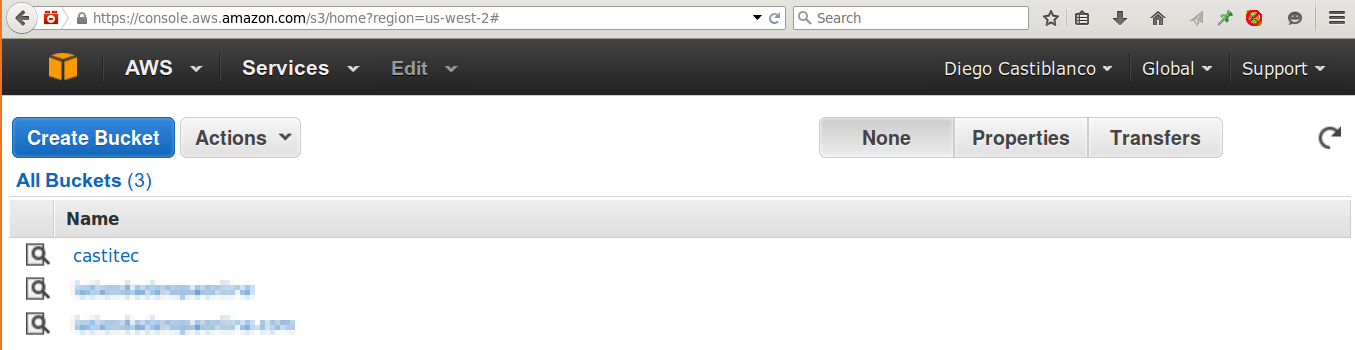
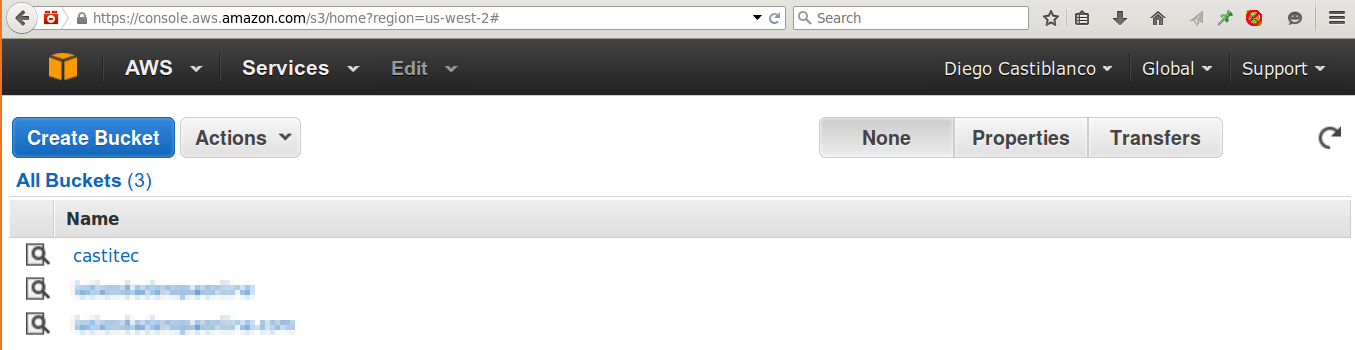
Lo que vemos arriba es básicamente un sistema de archivos, los Buckets son directorios raíz, los cuales pueden contener archivos y directorios ilimitados, el nombre debe ser único, por ejemplo el nombre que use para el Bucket de CastiTec es castitec, es por esto que si das click derecho y miras la ubicación de una de las imagenes de arriba verás el enlace: castitec.s3.amazonaws.com… Debido a esto no podrás usar nombres muy genéricos o comunes para los buckets. Como no tienes ningún Bucket creamos uno nuevo con el botón Create Bucket, yo voy a crear uno nuevo para efectos de pruebas llamado castitest.
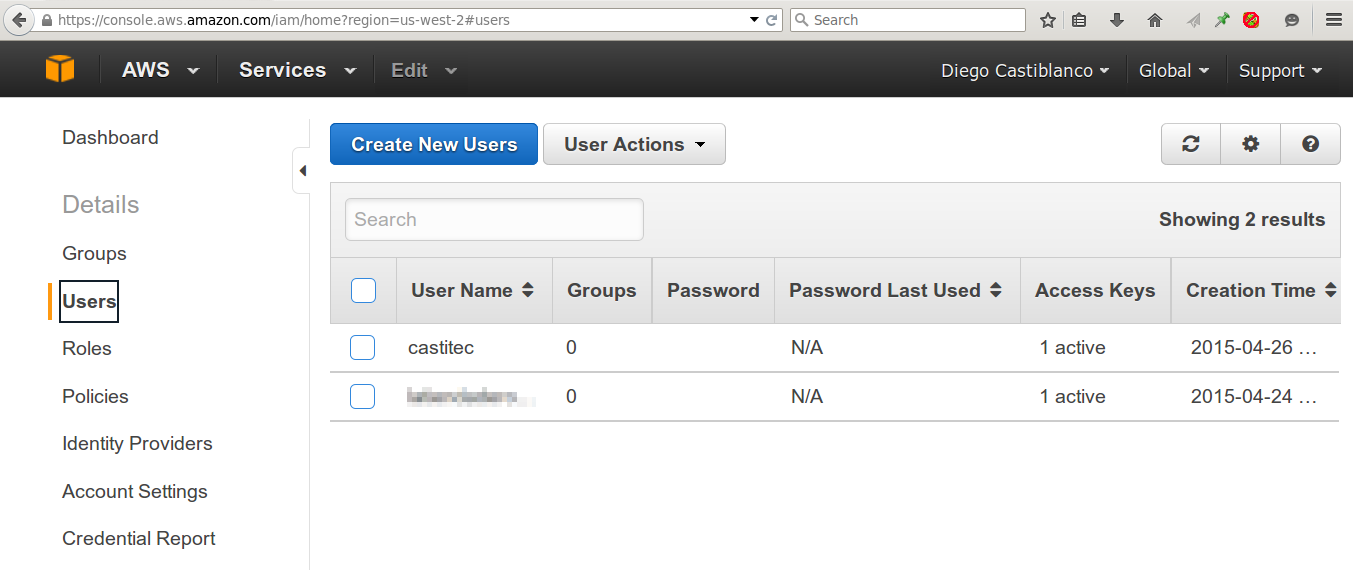
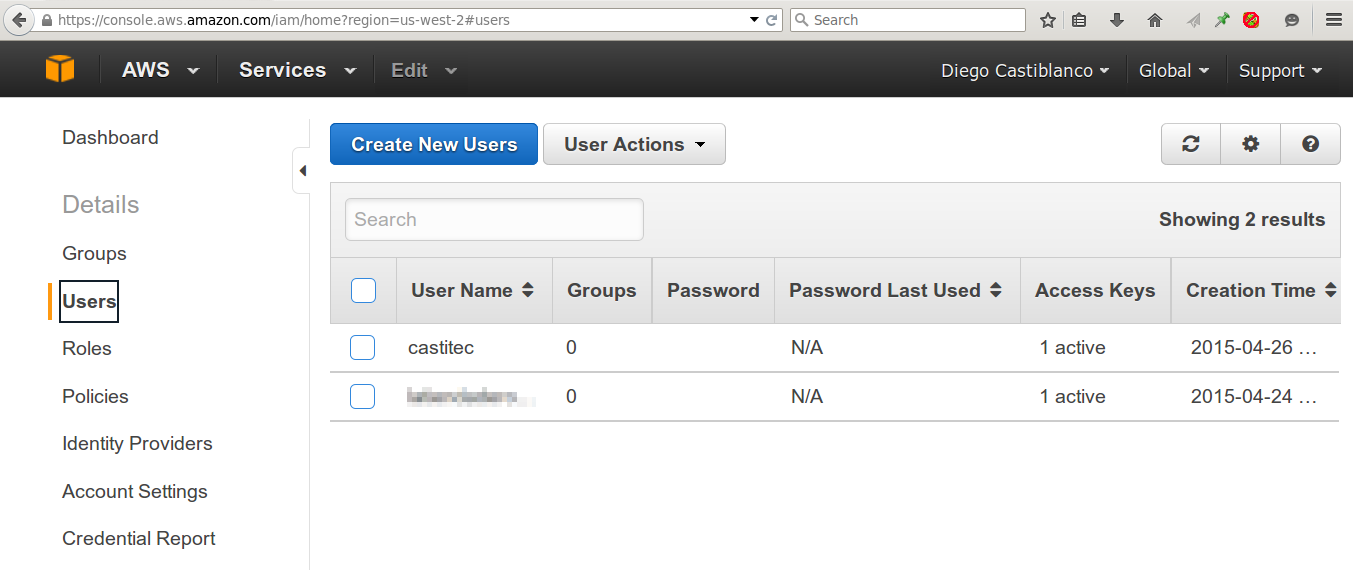
Ahora sí, vamos a obtener las credenciales de seguridad, para esto hacemos click en nuestro nombre, en la parte superior derecha, seleccionas la tercer opción > Security Credentials, allí das click en Users en el menú de la izquierda:

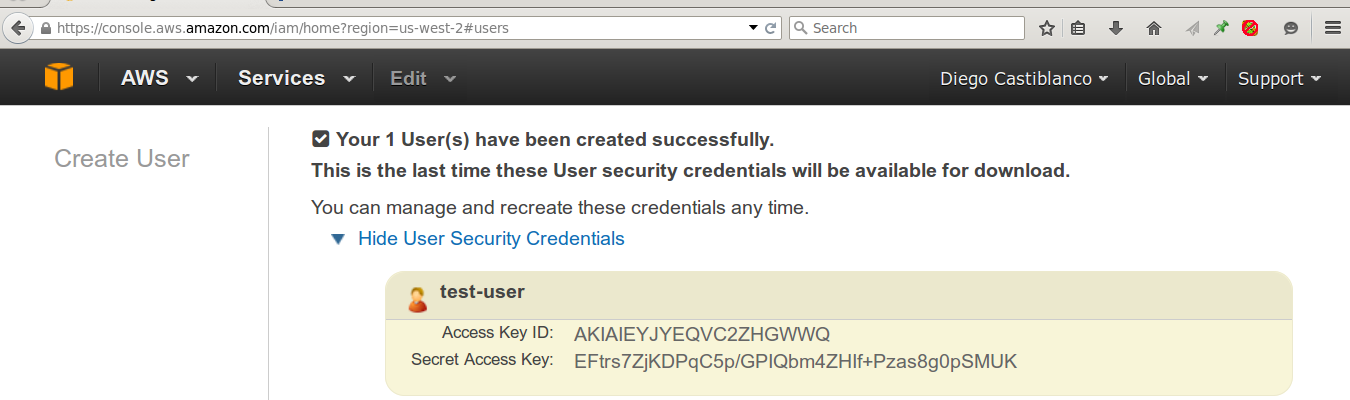
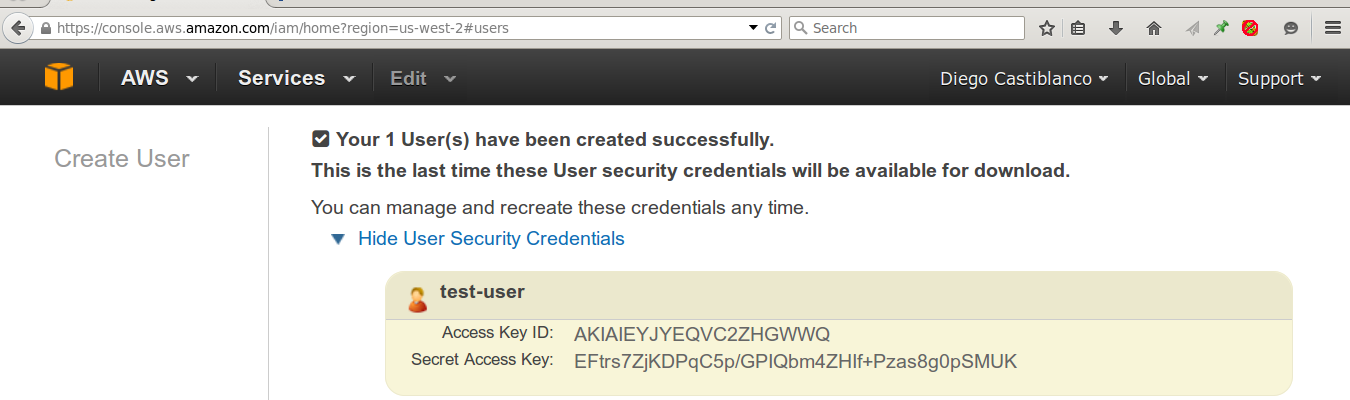
Luego de esto damos click en Create New Users, puedes crear hasta 5 usuarios al mismo tiempo, das click en el botón Create y tendrás las credenciales de seguridad como te lo muestro en la siguiente imagen, tienes que tener en cuenta que no volverás a ver esas credenciales, así que debes guardarlas en un lugar seguro para los siguientes pasos.

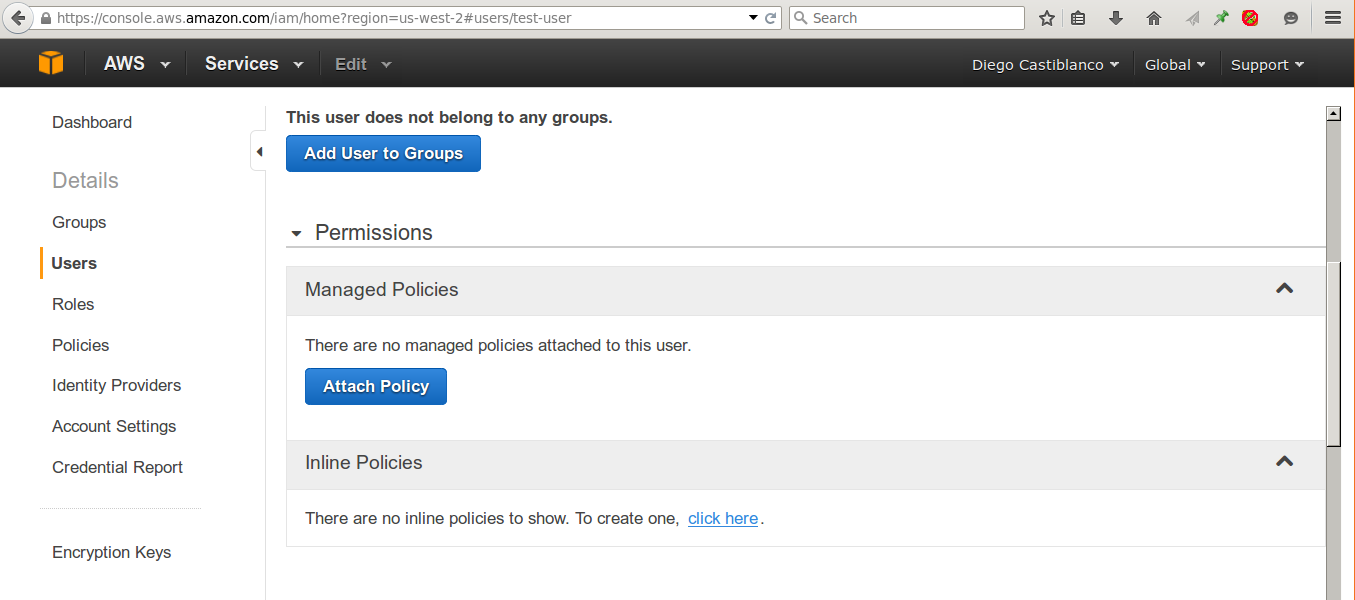
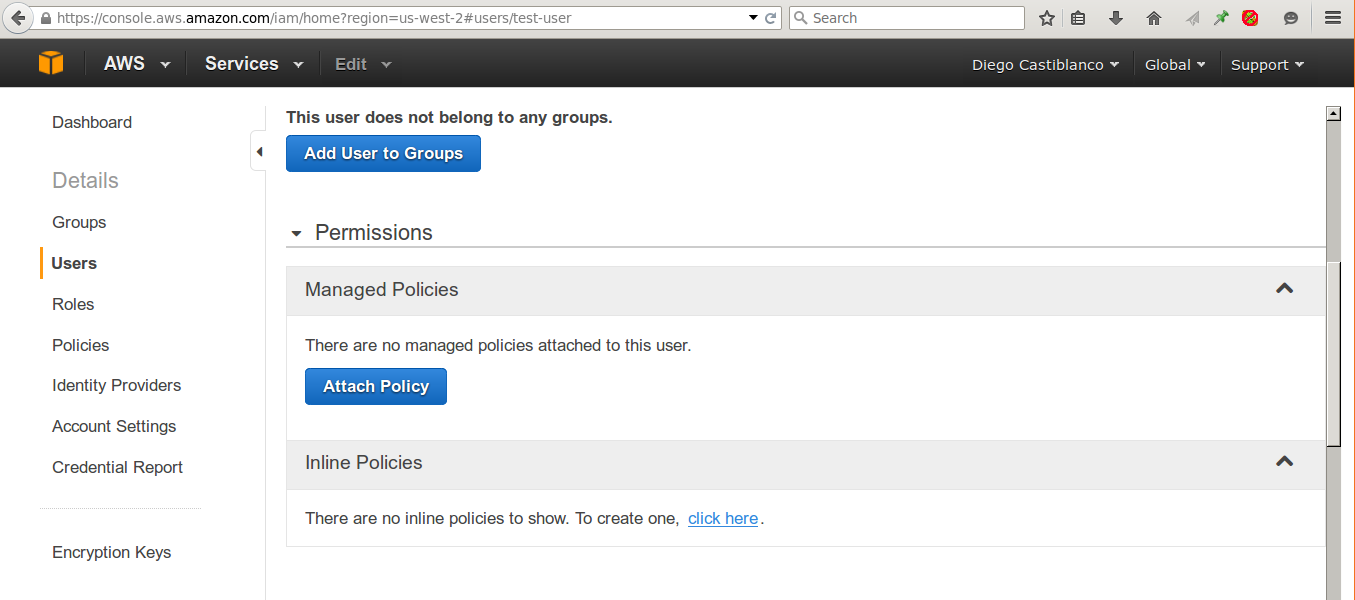
Después de esto tenemos que hacer un paso más en Amazon, vas a la lista de usuario creados, y das click sobre su usuario, en mi caso test-user, bajas a el área de Permissions, das click en la flecha en frente de Inline Policies y finalmente en Click Here:

Luego de esto seleccionamos Custom Policy y damos click en el botón Select, ponemos un nombre cualquier a nuestra nueva política y en Policy Document ponemos el siguiente código, teniendo en cuenta que mi bucket se llama castitest, así que deben reemplazar castitest por el nombre de su bucket.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1424006167000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:GetObjectAcl",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl",
"s3:GetBucketLocation"
],
"Resource": [
"arn:aws:s3:::castitest",
"arn:aws:s3:::castitest/*"
]
},
{
"Effect": "Allow",
"Action": "s3:ListAllMyBuckets",
"Resource": "*",
"Condition": {}
}
]
}
Si no añades esta política en los permisos verás el siguiente error en WordPress cuando intentes continuar:
Error saving bucket: Failed to retrieve bucket region.
Configuración de Plugins en WordPress
Para esto debemos editar nuestro archivo wp-config.php y añadir dos línea de código al final. Debes usar tus propias credenciales, a continuación doy un ejemplo con las mías.
define( 'AWS_ACCESS_KEY_ID', 'AKIAIEYJYEQVC2ZHGWWQ' );
define( 'AWS_SECRET_ACCESS_KEY', 'EFtrs...ReemplazarportuKEY' );
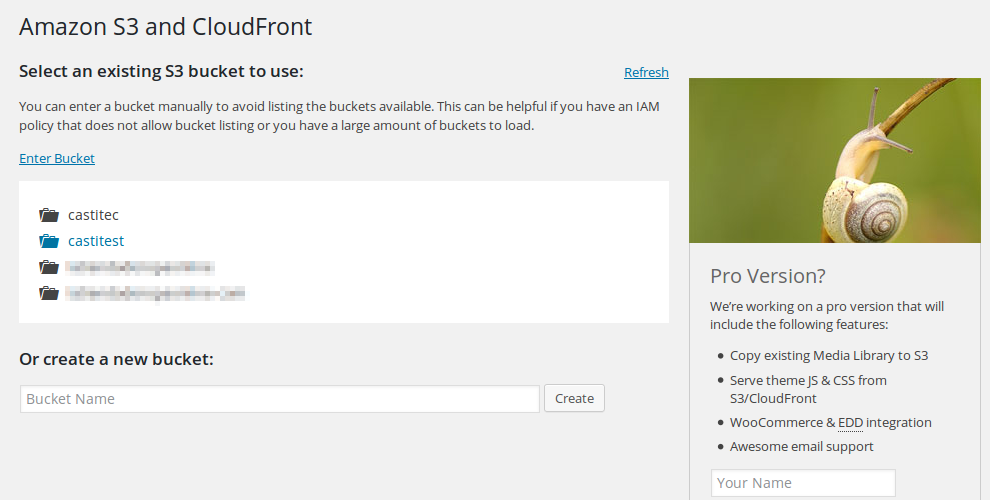
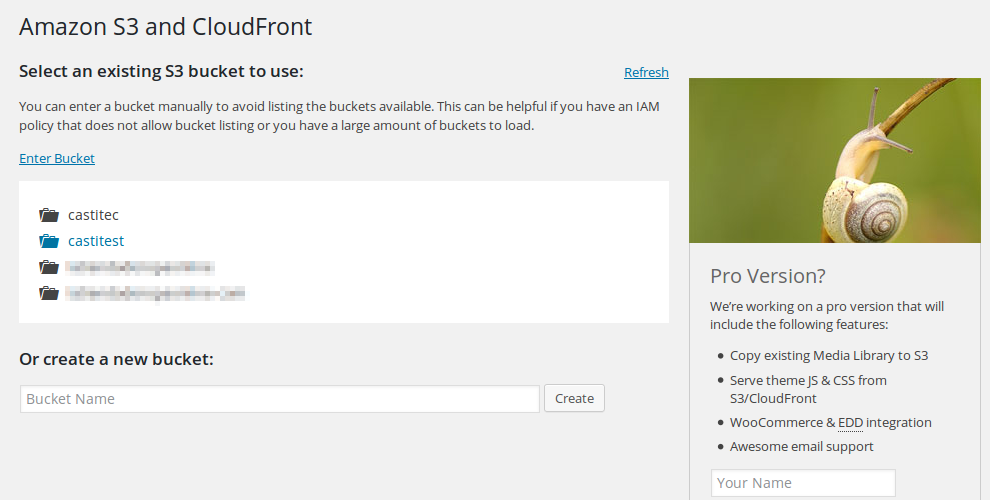
Luego de esto desde nuestro Dashboard en WordPress vamos a AWS > Amazon S3 and CloudFront y seleccionamos nuestro bucket, en mi caso seleccionaré castitest.

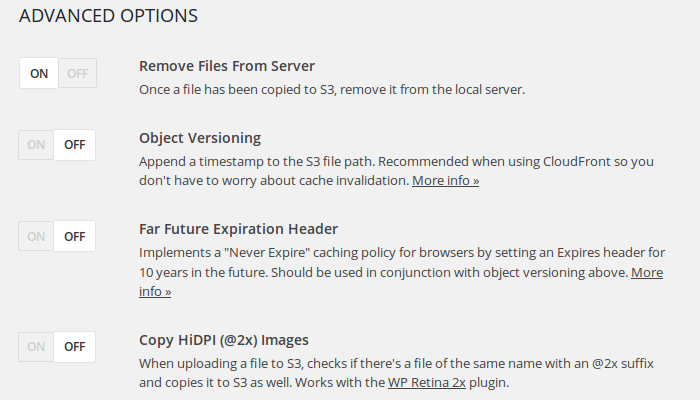
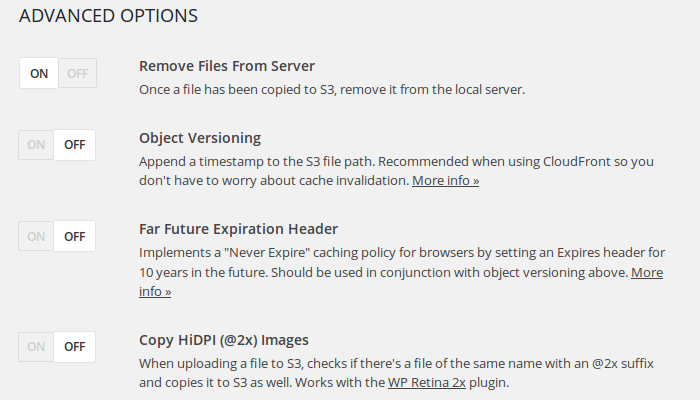
Luego de esto el plugin nos dará unas opciones para personalizar, en realidad me parece que todo está bien excepto por una opción en las opciones avanzadas, ya que por defecto el plugin sube los archivos al servidor y luego al bucket, si cambiamos a ON Remove Files From Server, eliminaremos los archivos del servidor una vez subidos al bucket.

Eso sería todo por este tutorial, para comprabar que todo quedó funcionando bien pueden subir una imágen y ver su ubicación, verán que ya no se encuentra alojada en su servidor lo que trae muchas ventajas. Para los que se les hace tedioso leer tanto, haré un vídeo mostrando cómo se hace, no toma más de 10 minutos tener todo configurado y corriendo.
Si has implementado Amazon S3 o ya lo usabas, no dudes en compartir tu experiencia en los comentarios.