Las personas tienden a pensar que WordPress simplemente es útil a la hora de crear blogs, sin embargo ignoran su gran versatilidad, este es uno de los puntos que ha hecho que WordPress se gane su lugar; desde tiendas online hasta plataformas de contratación, el límite es la imaginación de los desarrolladores tanto de plantillas como de plugins.
[wp_ad_camp_1]
Por defecto WordPress viene con entradas y páginas como tipos de contenido (Post Type). Sin embargo, es posible crear tipos de contenido personalizados de acuerdo a nuestras necesidades. A continuación te mostraremos cómo crear este tipos de contenido personalizado en WordPress y de esta forma explotar al máximo este CMS.
¿Qué son Post Type (tipos de contenido) en WordPress?
Las palabras post y WordPress están comúnmente ligadas, la mayoría de personas relacionan a WordPress con post y blogging, sin embargo, un post type puede ser cualquier tipo de contenido, los Post Types que trae por defecto WordPress son:
- Entradas
- Páginas
- Medios
- Revisiones
- Menú de Navegación
Además de los anteriores tipos de contenido comúnmente encontramos otros como son: Portafolios, Testimonios, Productos, etc.
De forma independiente puedes crear los post types que necesite tu proyecto y hacer lo que quieras con ellos. Si quieres construir un sitio de reviews de videojuegos te vendría muy bien crear un post type o tipo contenido personalizado llamado videojuegos, este nuevo tipo de contenido puede tener diferentes campos personalizados e incluso su propia estructura de categorías y taxonomías personalizadas.
Crear un tipo de contenido
La forma más fácil de crear un tipo de contenido personalizado es usando un plugin que te permita hacerlo. Este método es el que personalmente recomiendo para todo tipo de usuarios y en la mayoría de los casos, principalmente porque funciona bastante bien y hace lo que uno necesita que haga.
 Instalar y activar el plugin Custom Post Type UI. Después de esto el plugin adicionará un nuevo elemento llamado CPT UI en el área de administración de tu WordPress. Ve a el nuevo menú y haz Add/Edit Post Types para crear tu nuevo tipo de contenido personalizado, como se muestra a continuación.
Instalar y activar el plugin Custom Post Type UI. Después de esto el plugin adicionará un nuevo elemento llamado CPT UI en el área de administración de tu WordPress. Ve a el nuevo menú y haz Add/Edit Post Types para crear tu nuevo tipo de contenido personalizado, como se muestra a continuación.

Como puedes darte cuenta hay dos columnas, en la primera se configura lo principal en la segunda hay varias opciones interesantes, si bajas podrás encontrar la sección Settings con las siguientes características que vale la pena resaltar.
- Exclude From Search: False por defecto, en caso que quieras que se oculte tu nuevo tipo del buscador cambiar a True.
- Menu Position: Aquí podrás cambiar la posición de tu tipo de contenido en el área de administración, los valores los puedes ver aquí.
- Menu Icon: Aquí cambias el icono por defecto de los elementos del menú, aquí encontrarás algunos ejemplos de iconos.
- Supports: Esta parte es muy importante ya que aquí vas a decir qué características tiene tu tipo de contenido, entre las más importantes están: Título, Campos Personalizados, Comentarios, Revisiones, Imagen Destacada y Autor.
- Built-in Taxonomies: Directamente podrás aplicarle al nuevo tipo de contenido las taxonomías por defecto de WordPress o las que hayas creado previamente.
Así de fácil podrías crear tantos tipos de contenido personalizados como sean necesario, si además de esto deseas crear taxonomías personalizadas para asignarlas a este u otros tipos de contenido, puedes hacerlo haciendo uso del mismo plugin en la opción Add/Edit Taxonomies.


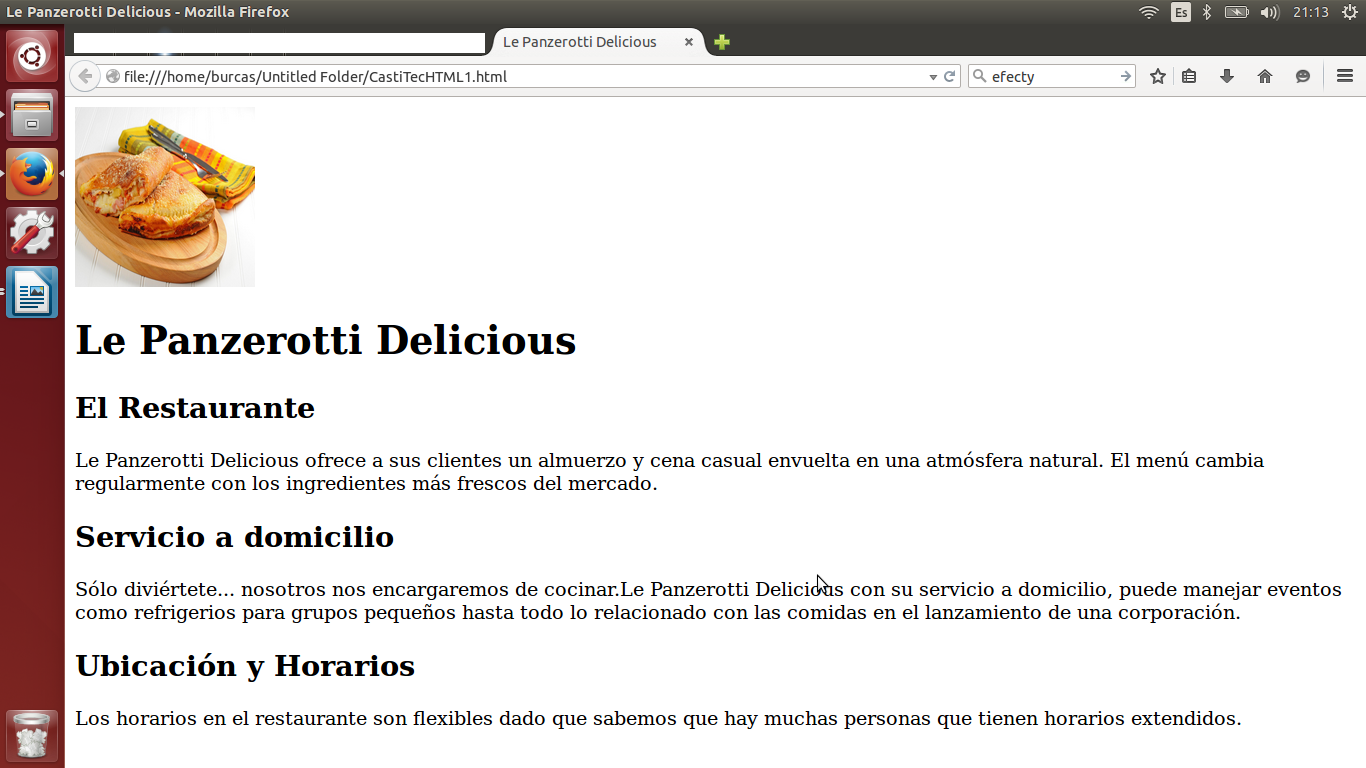
![Solución [an error occurred while processing this directive]](https://castitec.com/wp-content/uploads/2015/11/wordpress-error.png)
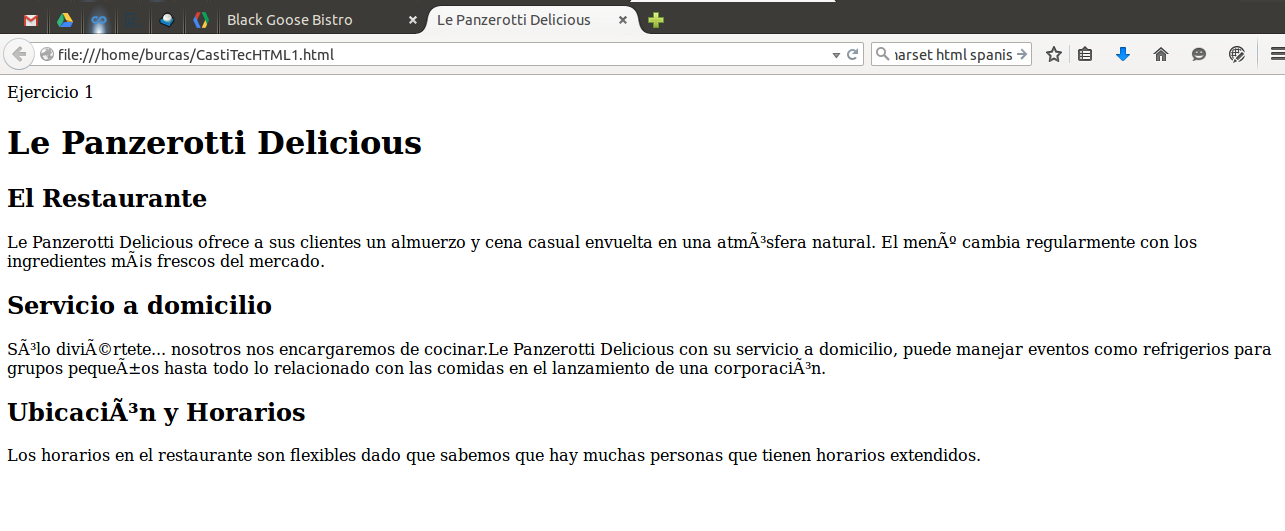
![Solución [an error occurred while processing this directive]](http://castitec.s3.amazonaws.com/wp-content/uploads/2015/11/Soluci%C3%B3n-an-error-occurred-while-processing-this-directive.jpg)