Introducción al HTML
En el siguiente artículo te mostraremos la manera en la que te puedes familiarizar con el lenguaje de marcado HTML que es el utilizado para estructurar el contenido en los sitios web.
[wp_ad_camp_1]
Primer Paso
Lo primero que debes hacer, es tener a la mano el contenido que deseas utilizar en este ejercicio, pero si no lo quieres hacer puedes tomar el siguiente texto como referencia.
Le Panzerotti Delicious
El Restaurante
Le Panzerotti Delicious ofrece a sus clientes un almuerzo y cena casual envuelta en una atmósfera natural. El menú cambia regularmente con los ingredientes más frescos del mercado.
Servicio a domicilio
Sólo diviértete… nosotros nos encargaremos de cocinar. Le Panzerotti Delicious con su servicio a domicilio, puede manejar eventos como refrigerios para grupos pequeños hasta todo lo relacionado con las comidas en el lanzamiento de una corporación.
Ubicación y Horarios
Los horarios en el restaurante son flexibles dado que sabemos que hay muchas personas que tienen horarios extendidos.
Paso dos
Crea una nueva carpeta en tu escritorio y llámala ejemplo, acontinuación, abre un nuevo documento de texto, copia y pega el contenido anterior o el de tu preferencia.
Algunos comandos HTML para empezar
Todos los documentos o páginas en HTML tiene una estructura en la cual deben ser escritos, los definiremos como siguen:
Este comando se usa para hacerle saber al navegador que el documento que creaste es de tipo HTML y siempre irá al inicio de tu documento o página web.
Esta etiqueta se usa al inicio de la página web para definir que en dicha página se está usando el lenguaje de marcado HTML.
Dentro del inicio de la estructura de tu página web hay una serie de partes claves, esta por ejemplo hace referencia al encabezado, el cual es un elemento descriptivo que contiene la información correspondiente tanto al tipo codificación de caracteres usada () en la página web como también que palabras o frases (
tu título) que se mostrarán en la pestaña del navegador cuando se despliegue la página web.
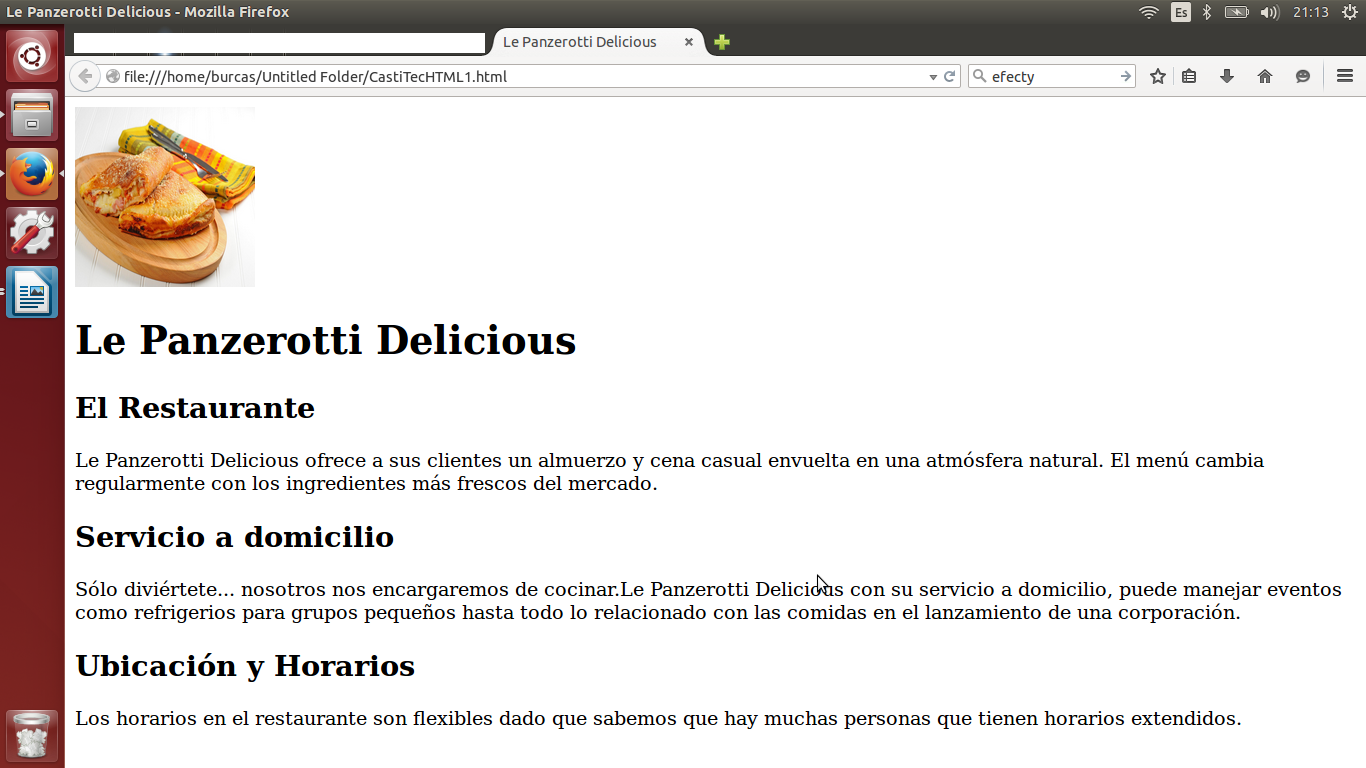
Ahora veamos el paso uno y dos funcionado en un ejemplo.
Le Panzerotti Delicious
Le Panzerotti Delicious
El Restaurante
Le Panzerotti Delicious ofrece a sus clientes un almuerzo y cena casual envuelta en una atmósfera natural. El menú cambia regularmente con los ingredientes más frescos del mercado.
Servicio a domicilio
Sólo diviértete... nosotros nos encargaremos de cocinar. Le Panzerotti Delicious con su servicio a domicilio, puede manejar eventos como refrigerios para grupos pequeños hasta todo lo relacionado con las comidas en el lanzamiento de una corporación.
Ubicación y Horarios
Los horarios en el restaurante son flexibles dado que sabemos que hay muchas personas que tienen horarios extendidos.
Paso Tres

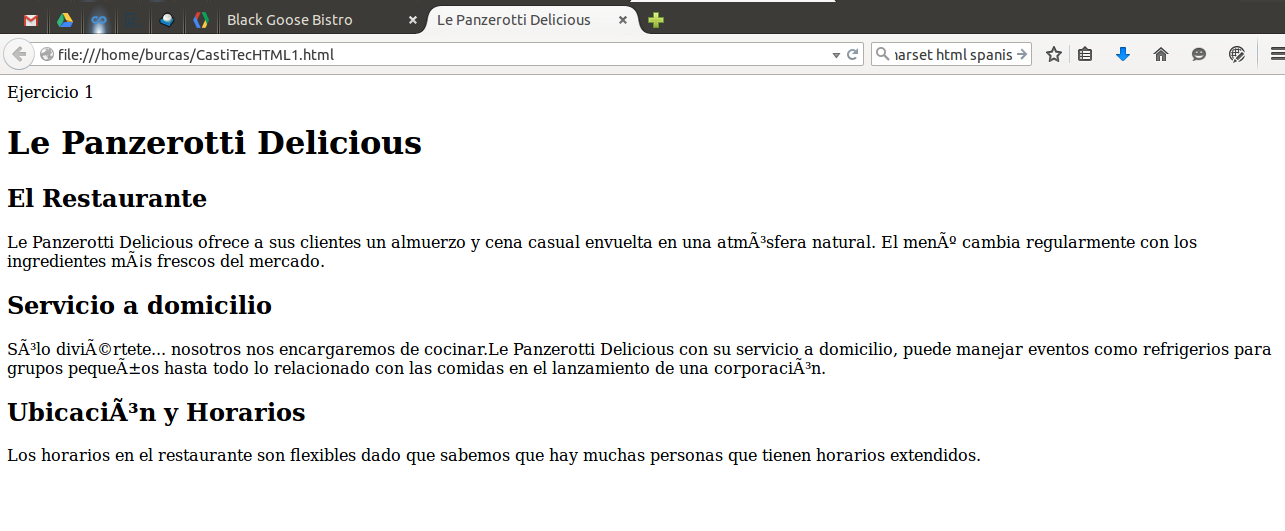
Modifica tu documento de texto hasta tenerlo como se mostró anteriormente, y guarda tu archivo de texto con la siguiente extensión .html
Paso Cuatro
Abre tu navegador, ya sea Chrome o Firefox, haz click en Archivo o File, luego de eso busca la opción Abrir archivo u Open, luego de eso escoge el archivo que hemos estado trabajando, y ábrelo para que puedas ver cómo va tu progreso.
Tu página web debe lucir muy similar a esta:

Notarás que el texto aún no tiene un estilo ni hay saltos de línea para diferenciar entre los párrafos y títulos pero eso lo haremos en el siguiente artículo.