Las imágenes son un punto clave, ya que captan la atención del usuario y además este se da una buena idea acerca del tema de la página, por lo tanto es indispensable que hagas uso de ellas en el contenido de tu página web, a continuación te damos una breve explicación y te mostramos el código que debes implementar en tu contenido para adicionar las imagenes que deseas.
[wp_ad_camp_1]
El código HTML para adicionar una imagen en tu página es:
<img src="nombredelaimagen.jpg" alt="logo de la pagina">
Nota: Lo primero que debes tener en cuenta a la hora de adicionar una imagen en tu página es que la imagen debe estar guardada en la misma carpeta en la que guardaste el archivo con extensión .html ya que de lo contrario al recargar tu página esta mostrará un error o tendrá que escribir la ruta completa de tu imagen.
Como redimensionar una imagen en HTML
Esta pregunta es muy frecuente y es útil que sepas que los atributos se pueden editar a continuación te mostramos el código para redimensionar o cambiar el tamaño de una imágen en HTML
<img src="nombredelaimagen.jpg" alt="logo de la pagina" width="150" height="150" >
Los atributos que debes cambiar son width=”150″ o ancho, por el número de píxeles que deseas y height=”150″ que es lo mismo que alto por el número de píxeles que necesites.
Primer Paso
Guarda la imagen que deseas agregar en la misma carpeta en del archivo html
Segundo Paso
Modifica el código de la siguiente manera para adicionar la imagen que acabas de guardar en la carpeta raiz. Recuerda usar el comando de salto de línea para que la imagen no quede seguida del texto tal y como te mostramos a continuación:
<!DOCTYPE html> <html> <head> <meta charaset="utf-8"> <title>Le Panzerotti Delicious </title> </head> <body> <img src="panzerotti.png" alt="logo del restaurante"><br> <h1> Le Panzerotti Delicious</h1> <h2> El Restaurante</h2> <p> Le Panzerotti Delicious ofrece a sus clientes un almuerzo y cena casual envuelta en una atmósfera natural. El menú cambia regularmente con los ingredientes más frescos del mercado. </p> <h2>Servicio a domicilio</h2> <p>Sólo diviértete... nosotros nos encargaremos de cocinar.Le Panzerotti Delicious con su servicio a domicilio, puede manejar eventos como refrigerios para grupos pequeños hasta todo lo relacionado con las comidas en el lanzamiento de una corporación. </p> <h2>Ubicación y Horarios</h2> <p>Los horarios en el restaurante son flexibles dado que sabemos que hay muchas personas que tienen horarios extendidos.</p> </body> </html>
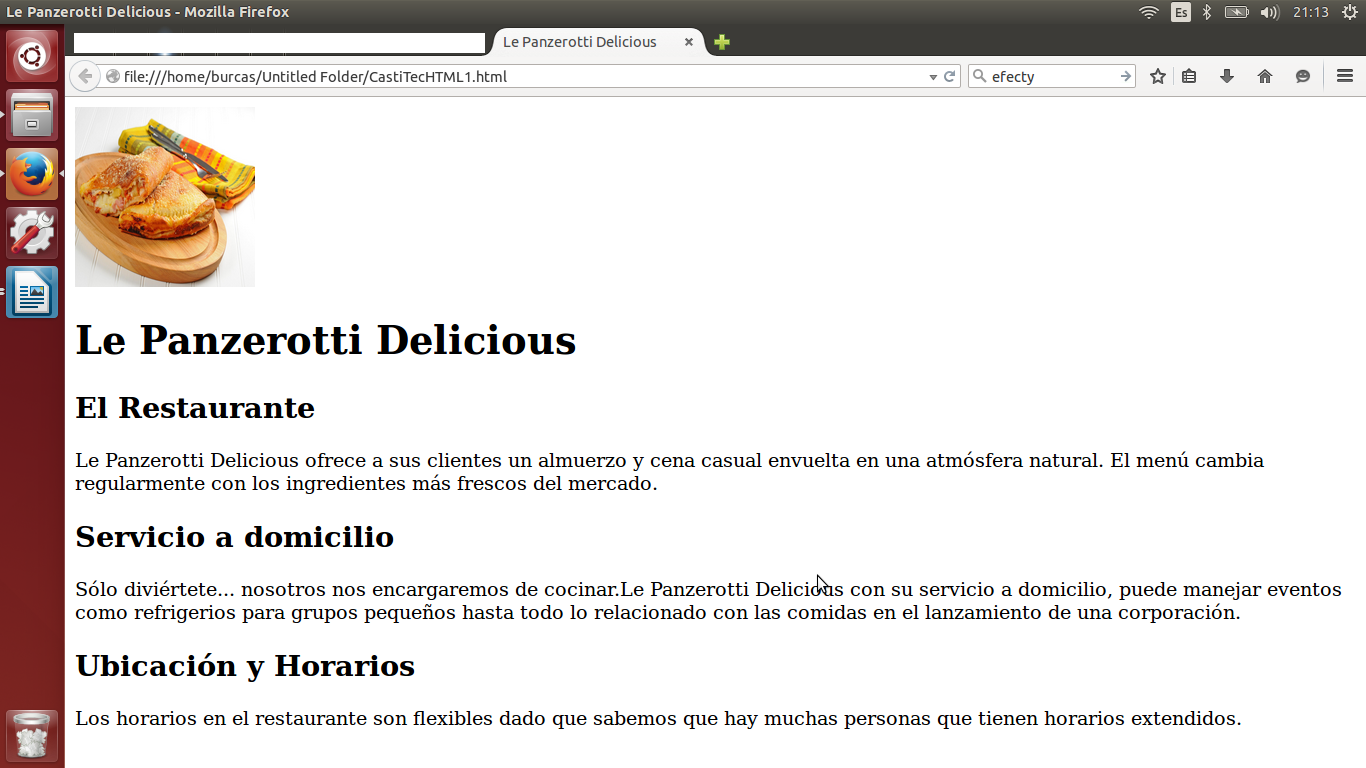
Luego de haber hecho todas las modificaciones correspondientes tu página debe lucir de la siguiente manera con la imgen incluída:
En el siguiente artículo se hablará acerca del cambio de estilo en la página y algunos detalles que son trascendentales en la imagen de la misma.